2017年07月22日
Adobe Muse のレスポンシブサイト Vol.1【居候日記NO.6】

先週、佐渡島までカブで行ってきたkousakusanです。
カブは高速に乗れないので全て下道で行くのですが、さすがに4時出発だと誰も走っていなく
それは地方に行くと顕著になり、さらに快適に。そして三国峠を越えるころには気温が10度近くになりめっちゃ寒い。いやいや、真夏でしょ。ここまでとは、予想外で、湯沢超えるまでは震えながら走っていきました。
でも、三条燕ではやはり猛暑でだるいっす。miitanの故郷は暑く、広く、田んぼな町でしたよw
そんな事を考えて、仕事していると・・・・
LP作らなくっちゃって、気が付いてしまったわけです。でも、時間もリソースもなく、短時間できっちりとクライアントが納得できるサイトをと思い、今回はAdobe Museを起用したって事なのです。
さて、レスポンシブ対応のサイトを作るには一つの関門があります。
オブジェクトやテキストのレイアとが画面サイズに合わず崩れてしまうんです。
CSSでブレークポイントごとに縮小したり、オブジェクトの配置を変えたりする必要があるんですよね
これらのフォーマットが結構面倒です。
そこで、このAdobe MuseCCを使い、そのわずらわしさから解放されようってわけです。
ただ、自動でHTML等が書き出されるので、無駄が多いのは承知。
それでも作業が早く、ワイヤーを作ったり、とにかく速攻でアップする場合は使いやすい。
これでテストして、Dreamweaverで再コーディングしてあげればいいのかな。
カンタンに言うと、イラレやフォトショでやってたワイヤーをこれでやるとそのまま仮アップまで行けてしまうってことだね。
せっかくなんで、レスポンシブのブレークポイントを設けてきっちりレイアウトするようにしてみる。
LP程度の作成しかしない場合、Bootstrapのグリッドシステムフル活用のサイトと見た目変わらず出来ますしね。
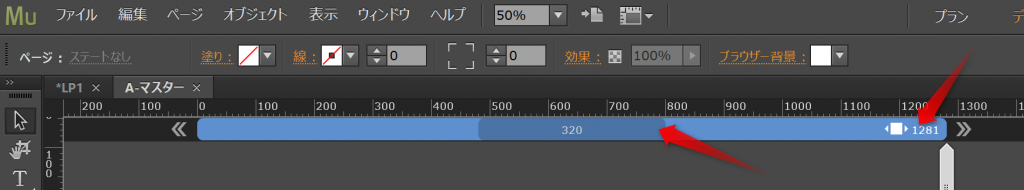
ページをデザインしたらスクラバーで様々な画面サイズをプレビューできます。オブジェクトのレイアウトがiphone nとn puls、タブレット、PCの幅に合わせてCSSで変更していたことが、ブレークポイント追加でできます。
ブレークポイントって?
さまざまな幅をピクセル単位で示し、異なる幅でデザインし、幅をかえてオブジェクトがどのように反応するのかをテストします。ここで崩れたら、このブレークポイントで修正することでピッタリとはまります

では、Adobe先生に何ができるか聞いてみよう!
- オブジェクトの表示/非表示:
PCでは表示させ、スマホでは表示させないと言った場合に対し使う - ブレークポイントごとにオブジェクトの位置を変える:
PCでは横に並べて、スマホでは縦に並べると言った場合に対し使う - レスポンシブ固定を使用する:
どのオブジェクトを静止にして、どのオブジェクトを可変にするかを決定できます。静止オブジェクトがすべてのブレークポイントで同じ位置に留まるように固定できます。 - オブジェクトのサイズ変更:
オブジェクトをブレークポイントごとに異なるサイズにできます。また、ページの幅に基づいてオブジェクトのサイズが自動的に調整されるように設定することもできます。 - さまざまなブレークポイントに合わせたテキストのフォーマット:
ブレークポイントごとにテキストのフォーマットを変えることで、さまざまなブラウザー幅でテキストの見やすさと読みやすさを向上させることができます。
初心者ご用達というよりデザイン先行型の人がコーディング難しっすって時に、使うように作ったみたい。コーディングできる人はデザインはいまいち、デザインできる人はコーディングがいまいち。ま、プロなら特化するのは当たり前でハイブリッドにはならないわけよ。デザイナーが発注する場合、そのデザイン性が崩れるのが嫌で自分で作りたい、また、予算的に難しくコーディングを外注ではなく内製で本番サイトまでワンオフで構築したい場合に活躍しそう。もともとイラレやインデザインのスタッフが作っているようなので、そういう需要狙いって事なのねw
2017年07月22日
2017年07月20日
動的検索広告(DSA)の運用 Vol.2【居候日記NO.5】
「動的検索広告(DSA)の運用について Vol.2
パラメータークエリってどないすんねん」
先週、佐渡島までカブで行ってきたkousakusanです。
総走行距離 436+229+336+171=1172kmで燃費計算すると、
70km/Lで、2000円でしたw
そんな事を考えて、仕事していると
・
・
・
そういえばDSAのパラメーターってどうやってつけるのよって思った。
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
これの?より前の部分がドメインまでは固定で、ドメインから?までは動的なのよね。
そうなると、?以降をくっつければ良いじゃんって事になるんだけど、どうすればいいの?
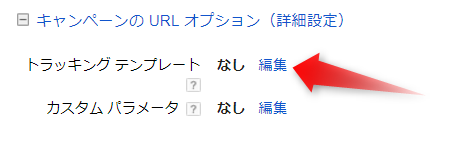
実は、DSAだろうが、なんだろうがAdwordsには「キャンペーンの URL オプション(詳細設定)」がある。
ValueTrack パラメータを活用。
これを活用することで可能となります。

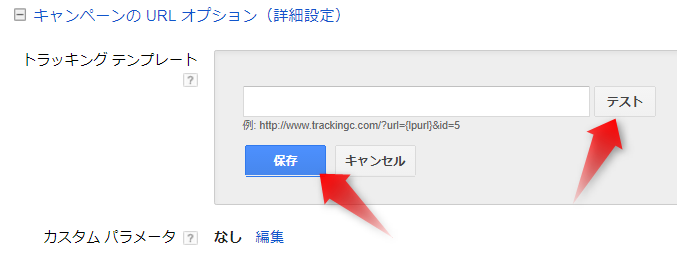
例: http://www.trackingc.com/?url={lpurl}&id=5
これが曲者で、この例では私は理解できなかったのです。(残念)
でも、いちいちフィードに全ページ入れるのって動的の意味ねえじゃんって事で探ってみた。

で、「{lpurl}?post=268 」と入力して「テスト」すると・・・
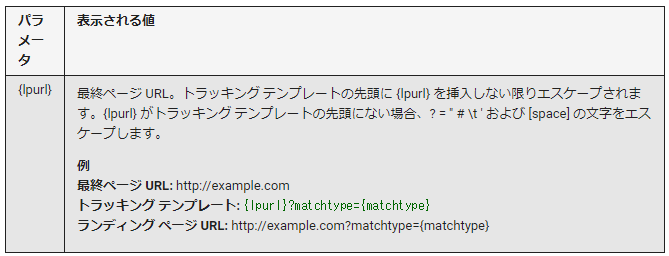
トラッキング テンプレート
{lpurl}?post=268 (キャンペーン単位)
最終ページ URL
http://www.buy-the-way.jp/wp/wp-admin/post.php(広告単位)
使用される属性
{lpurl}:http://www.buy-the-way.jp/wp/wp-admin/post.php(広告単位)
クリック URL
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
注記
このテストでは AdWords のポリシー違反の確認は行われません。 詳細
ここね
クリック URL
http://www.buy-the-way.jp/wp/wp-admin/post.php?post=268
出来てるね。
{lpurl}は、事前に設定した最終ページURLです

これで、無事に掲載することが出来ました。
?の後ろも変えたい・・・だと・・
そんなん、次回やでw(エセ関西人)
2017年07月20日
2017年07月14日
動的検索広告(DSA)の運用 Vol.1【居候日記NO.4】
「動的検索広告(DSA)の運用について」
いやいや、佐渡島までカブで行ってきたkousakusanです。
総走行距離 436+229+336+171=1172kmをカブにキャンプ道具積んで、いって来ましたわ!
ものすごく綺麗で、梅雨なにの晴れて最高でした。
で、そんな素晴らしい夏休みが終わって非日常に戻ってきて、「ふ」と考えたのです。
動的広告ターゲットでページフィードを使うことで、特定のページを動的に最終ページURLに指定できいるのだが、
じゃ、そのLPに合った広告文を考えたいのにどうすればいいのよ?と思ってました。
ま、作っていくとだんだんわかる事なのだが、広告グループを作るときにこれやんケ!と思ったのでココに書いておこうw
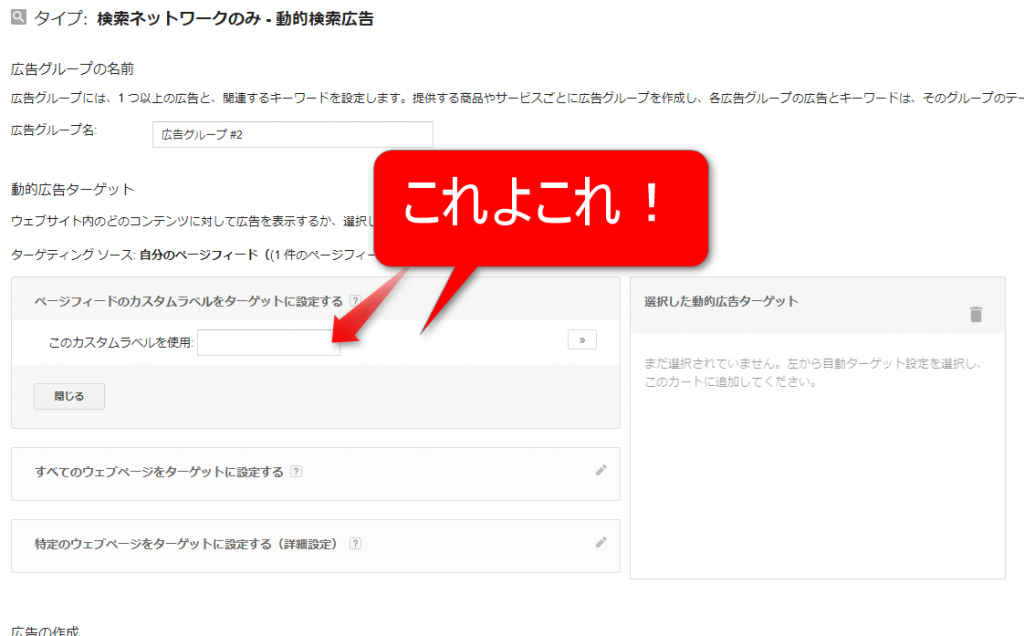
「ターゲティング ソース: 自分のページフィード((1 件のページフィード, hogehoge.jp))のみを使用する」
の下に四角囲まれた3種類の内容がある。

※ページフィードのカスタムラベルをターゲットに設定する
※すべてのウェブページをターゲットに設定する
※特定のウェブページをターゲットに設定する(詳細設定)
これの「ページフィードのカスタムラベルをターゲットに設定する」を開いて、「このカスタムラベルを使用:」にターゲット名を入れればよかったのだ
例えば、法人用のLPを指定したい場合、フィードの「このカスタムラベルを使用:」に「法人」と入れて設定し、広告グループ作るときに「ページフィードのカスタムラベルをターゲットに設定する」で「法人」を指定してあげればLPを指定できる。
これで、きっちりとセグメントできるって事で、あとの設定は皆さんよろしくっとww
この記事は、づづくで!
2017年07月14日
2017年07月02日
私をキャンプに連れてって【居候日記NO.3】

こんにちは
サクランボと桃を食べながら記事書いている居候のkousakusanです。

山梨は、今日7月2日が桃の初出荷なんですね。初物食い。うれしいです。
あと、モモが赤いのは日焼けだそうです。
私はキャンプがそこそこ好きなんで、先週もキャンプに行ってきました。
ねえ、どこいっけきはったん?たのしかったん?何喰ってきたん?
と、気になる皆様へご報告しなければとの使命感により報告させていただきます。

今回の目的は、miitanさんに買ってきて貰った「越後で候」を飲むこと。ほんま有難いことで、嫌がるご主人様をねじ伏せて新潟より買ってきて頂きました貴重な日本酒でございます。
ほんま有難いです。
次回もよろしくw
10時に学校橋に集合し、まずはテントを設営し買い出しに向かいます。

めっちゃ熱いぜ。長ズボンではもうむりやで・・・
って言う事で、しまむらで最安値の短パンを買うことにしました。予算500円やで、それ以上は無いわ、と、心に決めて行ったところ500円ないで、たかいやん。
もっとさがせや・・・ほんま無いなぁ! そんななか、お、あったで、安いの。でも、980円するわ。こっちのは1580円もしよる。980円のにする?1580円にする?めちゃ悩むわ・・そんなん事考えてると一緒に買った奴が980円のやつ買いおった。
なら、わしは1580円の高いやつ買うで!
大人なんで1580円にしました。
(今でも気に入ってますわ、実は、今、これ履いてブログ書いてますねん。涼しいでっせ)
そして、食材を買いにヤオコーに移動です。
食いたいものを、勝手に籠に入れていこうぜ、でも、かご見ながら食いきれるように入れていかないと駄目だぜ!ま、大体酒入れても一人2000円ぐらいが丁度いいんだよね。そこんとこヨロシク!
この肉うまそう!このホッケよくね!朝は、餃子とチャーハンだろ!焼き鳥探してきます!
15000円になります。
なんてこったい。マジ高いっす。一人5000円っす。何喰うんすか!食いきれるんっすか?
 って事で、サイトに戻ってきました。暑いんで、まずはビールみたいな奴で乾杯します。
って事で、サイトに戻ってきました。暑いんで、まずはビールみたいな奴で乾杯します。
アルコールが入ると蚊が寄ってくるので、蚊取り線香を焚きます。この豚さんはスノーピークでなんと 税別8,800円です。スノーピークの蚊取り豚!で、真ん中にいますので蚊を取ってくれません。
蚊を取らない豚はただの豚だぜ!
って事で、蚊取り線香のみを頂き足元にセットしました。(豚いらないやんけww)

たこ焼きを焼きます、最近の冷凍たこ焼きは侮れなし。
でも、ちゃんとたこ焼き用の鍋で、油をしいて焼かないと半減します。今回もきっちり火力を強めで外側こんがり、内側トロトロのたこ焼きをビールみたいな奴で流し込みました。
たまらん!
 牛ステーキは、大きすぎたんで半分に切って焼いてみた。
牛ステーキは、大きすぎたんで半分に切って焼いてみた。
鋳物のスキレットで焼くと、旨味を閉じ込めていくだからおいしい。熱源は焚き火で作った熾を使用し、直接の火では無く、遠赤外線で温めていくため熱が集中せず均等に熱が入る。
スキレットの熱伝導と熾の遠赤外線で回りからじっくり炙っていくのだ。

レバーを焼く。
このテーブルは直接火にかけれるテーブル。
だからそのうえで調理しても大丈夫。酒を飲みながら焼きたてのレバーをつまむ。
至福の時。

このあと、ウインナー、鳥のバジル焼き、ポークソティーと続き、
そして、〆はシメサバで、今回の主役を飲む。
越後で候の前に、魚沼で候をのんだ。
魚沼で候は魚沼市に足を運ばないと買えない産地限定品。
プレミアムなので味もプレミアム。
同じ候シリーズでこの越後で候がある。
これはネットでも買えるので行かなくても買える。
味はどうなんだろう。
ほとんど同じに感じた。
魚沼に行けない時はこれを頂こうと思いながら飲んでいた。
次回もよろしくっと!
 おはようございます。
おはようございます。
朝方雨が降ったけど、予報通り止んで晴れ間が出てきた。
テントを乾かす間、朝食をとる。
コーヒーを豆から挽いてパーコレーターで焚いて、スキレットで餃子とチャーハンを作る。
冷凍だがこれが良い。楽でおいしい。
5000円の食材はやはり残ってしまった。
でも、楽しかっな。
また、そのうち行こうかなと思居ながら帰ったのであった。
ちゅうか、来週も行ってきますw
2017年07月02日
2017年06月16日
NASサーバとオンラインストレージは同期できない件【居候日記NO.2】
こんにちは
居候のkousakusanです。
今回、NASを導入しまして、内心ウキウキ状態です。だって、私のPCはSSDなので258GBしか容量がないのですよw
LP作成や、バナー作成で画像を大量に保存できないのです。で、NASが導入されてラッキー!ならば、Onedriveに保存されているデータもこっちに移してしまえば、空になるじゃんよ!
やったぜ!!
・
・
が
なんと
解っていたのですが、多数のユーザーがアクセスするNASサーバとオンラインストレージ(GoogleDrive、OneDrive 、Dropbox等)は同期対象に出来ないんです。NASに複数人が動作する可能性を考えると、「私、だれと同期すれば良いのよ。こういうの一番困っちゃうわ」って感じですよね。そこで調べた結果、今回のNASはパッケージでDropBoxは同期できるようになっていました。Dropbox連携機能の使い方はとても簡単で、NAS側でDropbox連携に設定した共有フォルダにデータを保存すれば、NAS側で自動的にDropboxと同期してくれます。ユーザーから見れば、PCのDropbox専用フォルダにデータを保存するか、NASに作った同期/共有フォルダにデータを置くかの違いにみ。PCを基準に考えると、データをPCからNASに保存しても、PCのDropbox専用フォルダに保存しても、PCとNASとDropboxの3者で自動的に同期されます。
が
だがしかし
2GBが無料のDropboxでは、速攻一杯になってしまう(あってるよね、2GBであってるよね!)。当社では幸い「office365」という素晴らしいオフィスソフトを使用している。これを現在使っているユーザーなら、1TBのOnedriveがもれなくセットでついいてきているはず。今回のNASにOnedriveと同じように連動出来れば「万々歳だよね」っと思ったが
今回のNASには対応していなかった_| ̄|○ ガクッ
NASに保存したら、Onedriveと同期しない
PCのOnedriveに保存したら、同期はするがNASには同期されない。
Onedriveに入っていないと、外で仕事ができないのよ。
で、おじさんのしぼんだ脳みそで考えてみました。
PCのOnedriveに保存した場合、そのタイムスタンプを参照してNASの同一ファイルと違う場合、そのファイルを更新する。また、バックアップ、ミラーリングが可能なもの。タスクを利用し、指定タイム間隔で見に行く
そんな事がやりたい。
FreeFileSync
フリーソフトで、ミラーリングを全自動でやってくれます。

これね
これで、気にすることなくNASと同期が出来るようになった。自宅作業でPCに保存した場合、Onedriveに保存しておけばオンライン上にまずバックアップが置かれ、会社のネットワークにつながった段階でNASにミラーリングされます。ミラーリングされれば、わざわざ、NASに上書き保存する必要なく、そのフォルダーに共有されているユーザーは最新のデータを見る事が可能となり、逆に、そのデータが最新ならPCのデータが最新になる。先祖がえりを阻止することが可能となります。
ε= \_○ノ ヒャッホーウ!!!
ただ、上書きされたくない場合はファイル名を変えておく必要があります。
ここ大切ね
便利っぽく見えるが、根本的な解決ではなくPCの中身が空くことはないので、今後このNASアプリで対応するまで我慢しよう。
そうそう
なぜ、PCとOnedriveに保存でバックアップは完成しているのに、NASにわざわざ入れるのかって?
それは、オンラインストレージがサービスを運営し続ける保証がないのと、契約が切れたら使えなくなるからさ。NASはRAID1で構成されているのでHDDがぶっ壊れても復旧できるからね。おじさんのしぼんだ脳みそでは覚えきれないから、なんでもここに突っ込んでおけば忘れないだろってことさ!
でも、突っ込んだこと忘れちゃうからそこんところフォローよろしく~~~w
2017年06月16日

