2022年10月12日
ついに購入!新カヤック!
みなさーん!こんにちは!WAYホールディングスのRikimaruです。
みてこれ!
ついに来た!
「おれの足漕ぎカヤック!!」
フォライゾンウォーカー シーラス(国産第1号)!!

8月15日に注文 000005番でしたw
そのあと、不具合が出て、改造して実際に引き取れたのが9月23日
静岡まで取りに行きましたよw


でも、週末台風スパイラルで海には浮けずw

未だに室内に鎮座しております。
艤装 1
今回は、カヤック2艇目なので、艤装はもともとのパーツを使っていきます。

Youtubeのアメリカで見つけたスレイヤープロペルMAX12.5 もともとオレンジなんだけど、写真加工かなんかで赤くなっている。
こいつをモデルに注文し、色をやってもらった。
で、艤装も大体同じにしてみた。
かっけー!
でも、台風がw
でも、週末は台風なので海には行けず・・・・
そこで、ワカサギが解禁になったので行ってみました。

水温21度なのですが、魚の活性はよく、コンスタントに釣れました。

102匹ですw

ワカサギのから揚げ
群馬のモツ煮
金麦
大変おいしゅう頂きました。
爆風の海に行く!
シーラスは、いまだに家の中w

そこで、エンジン付きボートをレンタルして館山湾に行ってきました。



まずはヒラメ50cm
天然物は、肉厚で、裏が真っ白w
5枚おろしにして、昆布締め、エンガワ、刺身ししました。
コリコリで甘いのだよ!
今日は、こいつの残りで、ムニエルか香草焼きですなw


次に、マゴチ!
こいつは、ヒラメに負けない白身の美味しい高級魚!
ヒラメ・マゴチ・マハタのあら汁と、お刺身で。
コリコリとポン酢で食べると、甘みが出て美味です!

最後にマハタ!
魚屋には出てこないぞ!超高級魚!料亭も養殖さ
こいつは、寝かしてからアミノ酸たっぷりでお刺身で頂きますw
明日かなw
宮崎のお土産

さんきょう肉みそ
ピリ辛でおいしっす。
ご飯に乗せて毎朝食べてます。
榎本君!有難うw

ご飯は、母の田舎の新潟こしひかりw
新米が届いたので食べてみた。美味しいよ。
また、何かありましたら、どこかの海上でお会いしましょう!
ではでは!!
2022年10月12日
2021年04月19日
感謝☆感激!!幸あられ?
お疲れ様です。gettyです。
今朝は山手線の人身事故に巻き込まれ朝からてんやわんやでした。
山手線が死ぬとJRはダメージが大…
恒例の言葉を
新卒の皆さん入社おめでとうございます。
私自身の自己紹介は長くなるので、適当に過去の記事を読み漁ってください✴
20代後半戦突入。あらうんどなんちゃら?
4月某日は、誕生日でした。
20代前半から後半へ突入です。
30代までにやりたい事リスト、
そろそろ消化していかないと…
(そんなものあったっけ?)
会社の方たちからも沢山プレゼントを頂きました。
ありがとうございます。
感謝☆感激!!幸あられ?
いい年を迎えられそうです。
Reeee様から頂いた、ハンドブレンダーで最近はスムージー作って、手抜き料理の幅が広がりました。
今度はピシソワーズでも作ろうかしら?
去年の誕生日も、
今年の誕生日もなぜか記憶に残っているので不思議。
何でも無い1日は忘れ去っていくのに。笑
今日も今日とて推しがかわいい。。。
はぁ、すき・・・
自分への誕生日プレゼントで、推しグッズポチってしまったくらいには好き。
最近のMy Best Photo

ひよこ?36匹入手しました。
この子たちどういう使い道すれば良いの…
立つんだぜ
ちなみに今はお香を取り囲んでいるので、
下手すれば焼き鳥になっちゃうyo
チョレボラない上司はトラブラない上司
1話が短くて笑えるので休みの日は暇さえあれば「モモウメ」見てます。
結論から話せって口酸っぱく言われる事あると思いますが、
そんな時はこれをどうぞ...
人類史上最強にまとまりの無いブログになりました。
\だって、ネタが無いんだもん。。。!/
「結論は最初に言いなよ!!」
探偵ピリつきはじめ~シーズン3~
共演:オラつきまさと
-完-
2021年04月19日
2019年05月08日
【GoogleAD】MUGENとそれに伴うアカウント構成
こんにちは!BUY THE WAYのkousakusanです。
ただいま、レポート抽出中にて、ちょっと暇なので備忘録をここに記載しようと思いまして。 GoogleAdのアカウント構成って、色々な考え方と、やり方があり、どれが正解ってその時によって変わるよなって正直思っています。 ネットに転がっている情報(ブログ)の内容も、そのアカウントが取り扱っている商品での成功であって、全てにはまるものでもないし 僕がこれからここに書く内容だって、1000万以上の予算での話なのでミニマム予算で同じことが出来るかって言ったら・・・?ってなるかも。

「まじかよ、俺にも使える物書けよ!!」
おまえ、運営してないだろ、スティーブ!!
でも、根っこの部分はGoogleAdのエンジンの手のひらで行う事なので問題なく使えます。
よって、根っこの部分を書いていきます。
準備(材料集め)
まず、アカウント構成で考えるのが、どのユーザーに表示してクリックしてもらうかですね。
必要なのは、検索クエリとなります。
では、そのクエリは何処からもってくる?
・すでに運営中のサイトがあるなら、サーチコンソールから見てみる。
・サイトがないなら・・・・広告の落としどころが無いのでサイト作りましょうw(ねお保育BOXなら、月額30,000円のみで求人広告掲載がついてWordpressでのサイト構築が可能)
・サーチコンソールを入れてないなら・・・(ぜひ導入しましょう!アナリティクスだけでは解析しかできませんからw)
・キーワードプランナーで探る
・Googleトレンドで探る
・自分で思いつくキーワードで検索してサジェストを拾ってみる。
などかな・・・
これらの集めた検索クエリから、広告に使うキーワードを作成します。
僕の扱っているクライアントでは12万検索クエリありましたw
まとめてみる
集めた検索クエリをそのまま使ったら、重複が多く発生しフリクションがおきてしまい、機械学習が迷ってしまいます。
Googleの新しい打ち出しMUGENは、クライアント×代理店×Googleの共同制作を前面に押し出しており、その基盤となるのが機械学習による運営となっています。
いかに、この機械学習をストレスなくスムーズに動かすことが出来るかが今後の運営におけるカギとなってくるようです。(プラットフォームを握るGoogleが言っているので、そこはしたがって行きましょう)
では、機械学習を混沌の世界に引き込まないようにするために一番重要な部分は、一番最初にユーザーと接触するキーワードとなります。
検索キーワード → 広告 → ランディングページ → 入力フォーム → コンバージョン
この検索クエリから作ったキーワード群が、たくさんの広告キャンペーンに使われていると、一体どの広告が良いのか判断づかない状態となり機械学習がうまく機能せず「ダメじゃん」ってなって結論されてしまいます。
よって、キャンペーンごとに待てめる事から始めましょう。
僕は、CSVで吐き出した検索クエリをAccessで一旦DB化して仕分けしています。
・分類わけ(ランディングページベース)されたキャンペーンに対し、適切だと思われる検索クエリをキーワード群としてリスト化する。
・明らかに商品と違う検索クエリを除外キーワード群としてリスト化する。
アカウント構成をしていく
順序を考えますと以下のようになります、
・最終リンク先URLを書き出す。(ランディングページの書き出し)
・カテゴリーごとに、ランディングページを振り分ける。(出来るだけまとめる)
・作ったキャンペーンに対し、キーワードを振り分ける。
・検索クエリが重複しないように、キャンペーンごとに除外設定をしていく。
お、レポートが出来上がってきました。
では、大まかな所はこんな感じでOKです。
また、何かありましたら、弊社もリスティング広告の運営業務をしていますのでお気軽にお問合せ下さいませ!
ではでは!!
2019年05月08日
2018年04月06日
WordPressの便利な目次プラグイン「Table of Contents Plus」を入れてみた
こんにちは!BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、「目次って入れてる記事多いから入れてみたい」って思っている人多いっすね。
確かに毎回目次書くのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、すでにテンプレートだよ、スティーブ!!
このやりとり、飽きてきたw
目次なら、プラグインで簡単に実装出来てしまう所が、WordPressの良いところですね。
もう、実装したので「私の記事に目次が!」ってなっている方もいらっしゃると思いますが
ご心配なく、ルールを設定しているのでその通り書いていけば目次を表示させれるし、非表示にも出来ます。
WordPressの便利な目次プラグイン「Table of Contents Plus」の活用法
目次の表示方法
簡単です。
<h3>目次項目</h3>
この、<h3>で囲ってあげる事で、目次として拾い上げます。
でも、これが一つの場合は目次いらないですよね。
記事内に、2つ以上存在したら目次として表示する様に設定しました。
この記事だと、このオレンジの枠の中がそれにしてあります。
<h3 style=”padding: 10px; border-radius: 5px; border: 2px solid #ff8c00;”>目次の表示方法</h3>
このように書いています。
例えば、下にこのように書いておくと、自動的に上の方に水色枠で目次が生成されます。
クリックするとこの下の部分にスクロールします。
目次表示項目 1
目次表示項目 2
目次表示項目 3
目次表示項目 4
目次表示項目 5
今回は、目次について書いてみました。
今後、コンテンツ記事を書く場合、目次は必要になるので便利と思っていただけたらw
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月06日
2018年04月05日
WordPressで引用文を入れる事は・・・SEO的な考え方
こんにちは!BUY THE WAYのkousakusanです。
記事を書いていると、Wikipediaなどから知恵をお借りする、また、参考にした事例を紹介するなど 多々文章を引用しますよね。(僕は自分には知識がない時はWEBで検索し、参考にしています。無知な物でw)

「俺もだよ!!考えるの面倒だし!」
お約束かよ!!
おまえ、記事書いてないだろ、スティーブ!!
他人の記事をパクる事は駄目だとわかっていると思いますが、それ以外にもいろいろと理由がありますので
今回は、その辺を紐解いてみたいと思います。
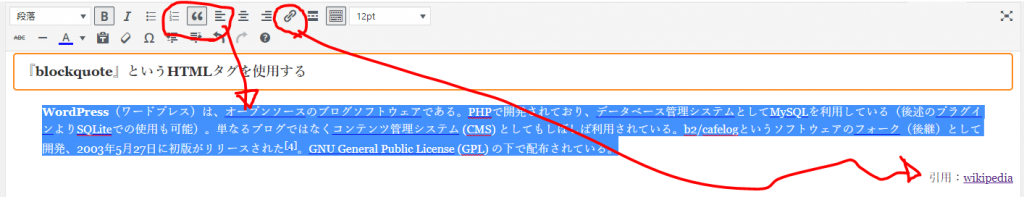
『blockquote』というHTMLタグを使用する

引用文を選択して、‟ボタンを押すと、下記の様に引用されてるよってなります。
で、どこから引用?となるので、さっきのボタンの横のリンク作成を押して「引用:」の隣に書き込み、<a>タグを<cite></cite>で囲ってあげればOK
WordPressのリンクだけでは<site>が付かないので手動で付けます。
そうすると、下記の様に引用されたよって感じになります。(テンプレートごとにCSSの関係でデザインは変わる)
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[4]。GNU General Public License (GPL) の下で配布されている。
引用:wikipedia
「blockquote」と「cite」タグ記述とSEOに対する考え方
では、中を見ると、
<blockquote>
<p>引用されたテキスト</p>
引用元:<cite><a href=”引用元url”>引用元ページ名など</a></cite>
</blockquote>
と書いています。
コンテンツの質を上げるため、他サイトから参考資料としてテキストなどを引用する事で、記事との関連性を高める事でSEO的に有効と言えます。
ただ、引用ばっかり使って記事が他人任せになっては価値のないコンテンツとなりSEO的にも意味がなくなります。
『blockquote』タグは、他のサイトから一部抜粋して自分の記事に表示するのに使うタグで、このタグを使わないと、重複コンテンツ(記事が重複している意味)となってしまいます。
このタグを使う事で、引用文は、本文とは違う事をユーザーやGoogleのクローラーにわかるようにします。
これは、サイト内コンテンツの重複ではなく、検索結果に対するコンテンツの重複を意味しています。
検索結果に、同じ内容の記事は同時に出てきません。
引用のルール
必ず引用元をリンク表示してください。書籍からならISBNコードです。
これはユーザーのためであり、Googleのクローラーに対しての為でもあります。
これを怠ると、先ほど書いた通りGoogle的にはペナルティ対象となり、インデックス除外になってしまいます。(二度と検索に出てきません)
いろいろと引用して記事の厚みを持たせ、ユーザーに良いコンテンツを提供することは良い事なのですが
ルールはしっかり守り、記事を作成していきましょう。
2018年04月05日


