2018年04月10日
BUY-THE-WAY・AZstaff 合同お花見?
皆様ご機嫌麗しゅうございます。宮崎のTaMaです!
さてさて、先週の土曜日はBUY-THE-WAYとAZstaffの合同お花見?
春になり宮崎も暖かかったんですがその日はめっちゃ寒くて風が強かったです。
桜も散っていて葉桜になっていましたが、合同お花見楽しくお肉も凄く美味しかったです。

また合同で何かできたらいいな~と思います。
ボーリングとか飲みとか(*”▽”)
今日の夜はボーリングに行ってはっちゃけたいと思います!!
2018年04月10日
2018年04月06日
初めまして!
初めまして!
4月より入社しました、宮崎SCの榎本と申します。
今後ともよろしくお願いいたします!
いきなりですが、最近ハマっている事がありまして、
それは・・・
都市伝説!!

都市伝説と聞くと、オカルト的なイメージが強いですが
宇宙の始まりや人類の次なる進化など、
想像を掻き立てられる様なお話もあります。
また、意味を深く考えるとモチベーションが
上がるエピソードや名言もあったりと
かなりおススメです!!
最後に、自分が最近モチベーションが上がった
名言を紹介したいと思います。
【自由な意思について】
”私は気づいたんです。すべては決められていて、
私たちにはそれを変えることができないと主張する人でさえ、
道を渡る前には左右を確認することを”
スティーブン・ホーキング博士
Black Holes and Baby Universes and Other Essays, 1994
どのような意味かは皆さまのご想像にお任せします♪
では皆様今後共よろしくお願い致します。
2018年04月06日
2018年04月06日
WordPressの便利な目次プラグイン「Table of Contents Plus」を入れてみた
こんにちは!BUY THE WAYのkousakusanです。
WordPressの記事を書いている場合、「目次って入れてる記事多いから入れてみたい」って思っている人多いっすね。
確かに毎回目次書くのって面倒っすよね。(僕は面倒です!!)

「俺も面倒だよ!!」
おまえ、すでにテンプレートだよ、スティーブ!!
このやりとり、飽きてきたw
目次なら、プラグインで簡単に実装出来てしまう所が、WordPressの良いところですね。
もう、実装したので「私の記事に目次が!」ってなっている方もいらっしゃると思いますが
ご心配なく、ルールを設定しているのでその通り書いていけば目次を表示させれるし、非表示にも出来ます。
WordPressの便利な目次プラグイン「Table of Contents Plus」の活用法
目次の表示方法
簡単です。
<h3>目次項目</h3>
この、<h3>で囲ってあげる事で、目次として拾い上げます。
でも、これが一つの場合は目次いらないですよね。
記事内に、2つ以上存在したら目次として表示する様に設定しました。
この記事だと、このオレンジの枠の中がそれにしてあります。
<h3 style=”padding: 10px; border-radius: 5px; border: 2px solid #ff8c00;”>目次の表示方法</h3>
このように書いています。
例えば、下にこのように書いておくと、自動的に上の方に水色枠で目次が生成されます。
クリックするとこの下の部分にスクロールします。
目次表示項目 1
目次表示項目 2
目次表示項目 3
目次表示項目 4
目次表示項目 5
今回は、目次について書いてみました。
今後、コンテンツ記事を書く場合、目次は必要になるので便利と思っていただけたらw
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年04月06日
2018年04月05日
はいっ!ひょっこりはん。
どうも、最近のマイブームは「焼き鳥」を食べること、
しかも砂肝にはまっているhideponです。
最近、歳を感じることが多く、ご飯の量も少なくなってきている。。。
今日のランチもご飯大盛りにしたことを後悔しているとか。。。
そうなんです!!なんとーーーーー
バイザウェイに4月から2名の社員が入社しました!
hideponも入社して、もうすぐ6年。
自分も昔は、こんな初々しい感じだったのかーーーと
なんだか懐かしい気分になりました。
自分自身も、新たなメンバーとさらなる飛躍をとげられるよう、
さらに精進してまいります。
3月末に開催した、送別会での写真!
こんな感じでワイワイやってますー!



こんなバイザウェイを引き続き宜しくお願い致します。
—
自分自身を裏切らない努力の姿勢が
未来の結果として現れてくる。
by羽生善治
—
それでは!!!!
2018年04月05日
2018年04月05日
WordPressで引用文を入れる事は・・・SEO的な考え方
こんにちは!BUY THE WAYのkousakusanです。
記事を書いていると、Wikipediaなどから知恵をお借りする、また、参考にした事例を紹介するなど 多々文章を引用しますよね。(僕は自分には知識がない時はWEBで検索し、参考にしています。無知な物でw)

「俺もだよ!!考えるの面倒だし!」
お約束かよ!!
おまえ、記事書いてないだろ、スティーブ!!
他人の記事をパクる事は駄目だとわかっていると思いますが、それ以外にもいろいろと理由がありますので
今回は、その辺を紐解いてみたいと思います。
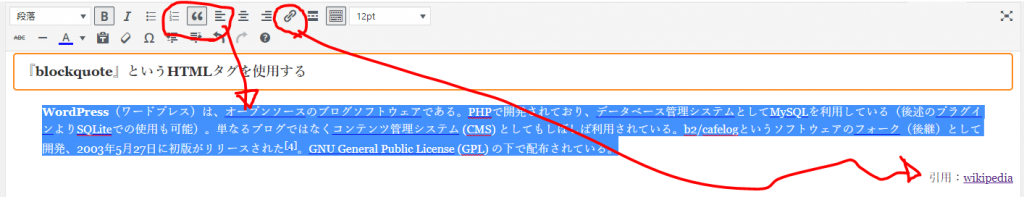
『blockquote』というHTMLタグを使用する

引用文を選択して、‟ボタンを押すと、下記の様に引用されてるよってなります。
で、どこから引用?となるので、さっきのボタンの横のリンク作成を押して「引用:」の隣に書き込み、<a>タグを<cite></cite>で囲ってあげればOK
WordPressのリンクだけでは<site>が付かないので手動で付けます。
そうすると、下記の様に引用されたよって感じになります。(テンプレートごとにCSSの関係でデザインは変わる)
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[4]。GNU General Public License (GPL) の下で配布されている。
引用:wikipedia
「blockquote」と「cite」タグ記述とSEOに対する考え方
では、中を見ると、
<blockquote>
<p>引用されたテキスト</p>
引用元:<cite><a href=”引用元url”>引用元ページ名など</a></cite>
</blockquote>
と書いています。
コンテンツの質を上げるため、他サイトから参考資料としてテキストなどを引用する事で、記事との関連性を高める事でSEO的に有効と言えます。
ただ、引用ばっかり使って記事が他人任せになっては価値のないコンテンツとなりSEO的にも意味がなくなります。
『blockquote』タグは、他のサイトから一部抜粋して自分の記事に表示するのに使うタグで、このタグを使わないと、重複コンテンツ(記事が重複している意味)となってしまいます。
このタグを使う事で、引用文は、本文とは違う事をユーザーやGoogleのクローラーにわかるようにします。
これは、サイト内コンテンツの重複ではなく、検索結果に対するコンテンツの重複を意味しています。
検索結果に、同じ内容の記事は同時に出てきません。
引用のルール
必ず引用元をリンク表示してください。書籍からならISBNコードです。
これはユーザーのためであり、Googleのクローラーに対しての為でもあります。
これを怠ると、先ほど書いた通りGoogle的にはペナルティ対象となり、インデックス除外になってしまいます。(二度と検索に出てきません)
いろいろと引用して記事の厚みを持たせ、ユーザーに良いコンテンツを提供することは良い事なのですが
ルールはしっかり守り、記事を作成していきましょう。
2018年04月05日

