2017年09月06日
動的検索広告(DSA)の運用 Vol.4【居候日記NO.8】
動的検索にはまってるkousakusanです。
「イナバウワー、電話やで」
「おがーすさん、おおきに」
「もしもし、もしもし・・・」
「あ、え、はい、私がイナバウワーです」
(って、「私が変なおじさん」みたいな言い方やんw)
「おがーす!電話中にわらわさんといてや、ほんまむかつく!!」
みたいなやり取りを何回も見ていると・・・

でも、こんな電話がかかってくるのも広告が、ホームページが、ユーザーにマッチしているからなんですね。
どんなに頑張っても、ユーザーに受けるかはわからない。でも、せめて検索でこのLPにマッチしている
このLPを探していたのよって言うユーザーに対してただけ表示させたい
そんな願いをかなえてくれるんで、つい使っちゃいたくなるのです。
「名指しでかかってくるなんて、さいこうやんか!」
「でも、イナバウワーってだれ?いてはる?って掛かってくるんで何かと思うてビクってするやん!」
「でも、私がイナバウワーですって言うと、なごむんやろ?志村さん」
「誰が変なおじさんやねん!!むかつくわ」
どんどん、使っていこう、DSA
2017年09月06日
2017年08月09日
動的検索広告(DSA)の運用 Vol.3【居候日記NO.7】
動的検索広告(DSA)の運用について Vol.3

おっす!おらkousakusanだぞ!
BTWに新人が入って、暇になった。
いいね。暇
で、時間が出来たんで、DSAをいじってみた。
そしたら、なんと・・・・・
適切な検索クエリがLPごとに解ってしまう。(機能的に当たり前なんだが)
キーワードに対しての検索クエリは強制的に「見ろや、このLP!どや!このLP!読めや!」だったのが、「その検索でしたら、このLPが詳しっス!それ書いてあるから読んでほしっス!」と、なる。
何が言いたいかと言うと、LPが基本になるのだ。
SEOは検索された時に上位表示させる最適化施策だが、動的検索広告も検索された時に最適なLPを表示させる部分では共通点が多いのではないだろうか。
では、適切に表示されるに必要な事は何だろう。
まず、インデックスに登録されている必要がある。
インデックスとは目次、Google検索を行ったときに検索キーワードが含まれているページの事です。インデックス登録されていないページは相手にされません。
「おがーすさん、うちホームページ作ってん」
「ほほ、どれ。」
「いなばうわーの営業日記でけんさくしてみ」
「いなばうわーって、どれどれ」
「このページ全然でないやん」
「まじで、なんでやねん」
「おがーすさん、なんででえへんの?おがーすさんのPC壊れてるんとちゃうん?」
「あほ、なにゆうてんねん」
なんて経験は、1度や2度は皆さんありますね。これは、インデックスが絡んでいます。
仮にいなばうわーさんが作ったサイトのページランクが幾ら高くても、検索されたキーワードがインデックス登録されたページの文章あるか、そのページへのリンク元ページになければでないっす。
いなばうわーさんがどんなにどや顔で作ってきても、出ないもんは出ないっちゅうことです。
Googleクローラーがページを読んでもインデックス登録されない事がある。
Google先生は文字情報しか読めないので、文章の文字情報が十分で、また、ページ毎に固有の特徴が無いと駄目です。
以下のようなページはインデックス登録されにくいっす。
メニューばかりで、その他の部分が写真や広告ばかりで文章がほとんどない奴。LPがこの作りですね。この手は広告から直で来訪させるので特にSEOで上位に上げる必要性を考えていません。
ページ毎に固有の特徴がないもの。これはコピーで沢山作ったページかな。ちょっと文章変えただけなんで、みんな同じに見えちゃう奴。
さらに、最初はインデックス登録されたものの、アクセスがなく、更新もされないページはインデックス落ちしていきます。ブログがすぐに上がって消えるのもこれだね。
外部にリンクされたページはインデックス落ちしにくいけど、それ狙いで過度なリンクを増やすとスパム行為で落とされて二度と復活しません。死刑ですw
で、ここでDSAに戻りますが、SEOと同じで検索エンジンのインデックスに左右される事からLPへの推移でも注意が必要ですね。
それは、検索結果にはホームページのタイトルと説明文が表示される。そしてDSAの広告タイトルもホームページのタイトルが表示されるという事です。
検索エンジンはインデックスしたページを検索結果に出すときに、タイトルと説明文を付けて表示します。また、タイトルがない場合はページ内の文章からタイトル・説明文を作ります。これはDSAも同じです。ユーザーは、検索結果に並んだそれらを比較し、その中から自分が最適だと思うものを選びます。
タイトルと説明文で集客力が大きく変わる
タイトルにそれらのキーワードが設定されていれば検索にヒットしやすくなり、適切な説明文なら検索結果の中から選ばれてクリックされる可能性が高まります。
ページの内容が解りやすく、効果的なキーワード入っていて、クリックしたくなるような文章で作る。決してキーワードの羅列はあかんでぇ~。
「おがーすさん、これがたりなかったんやな」
「せや、ほな、作ってみ」
「こんなんどないや?」
「いなばうわー・営業日記・成功例」
「だから、そんなんじゃあかんって説明したやろ」
「ほなおがーすさん、見本みせてえな」
「営業で成功する秘訣を日々つづる、いなばうあーの営業日記。成功例がここにあります。」
「どや!」
「なんかむかつくわ!」
単にキーワードが羅列されているタイトルは、意味が伝わりにくく、一緒に羅列されているタイトルとの差別化で負けてしまいます。
結論
動的検索広告の広告タイトルは、検索クエリ=ページタイトルとなっています。これはSEOの手法と似ていますね。
「おがーすさん、なおしても検索されへんで、どないなってんねん?」
「せやな、インデックスも登録されているのにな?なんでやろうな?」
(そもそも、いなばうあーがあかんとちゃうんかい!きずけや!ユーザーおいてきぼりやっちゅうねん!)
2017年08月09日
2017年07月22日
Adobe Muse のレスポンシブサイト Vol.1【居候日記NO.6】

先週、佐渡島までカブで行ってきたkousakusanです。
カブは高速に乗れないので全て下道で行くのですが、さすがに4時出発だと誰も走っていなく
それは地方に行くと顕著になり、さらに快適に。そして三国峠を越えるころには気温が10度近くになりめっちゃ寒い。いやいや、真夏でしょ。ここまでとは、予想外で、湯沢超えるまでは震えながら走っていきました。
でも、三条燕ではやはり猛暑でだるいっす。miitanの故郷は暑く、広く、田んぼな町でしたよw
そんな事を考えて、仕事していると・・・・
LP作らなくっちゃって、気が付いてしまったわけです。でも、時間もリソースもなく、短時間できっちりとクライアントが納得できるサイトをと思い、今回はAdobe Museを起用したって事なのです。
さて、レスポンシブ対応のサイトを作るには一つの関門があります。
オブジェクトやテキストのレイアとが画面サイズに合わず崩れてしまうんです。
CSSでブレークポイントごとに縮小したり、オブジェクトの配置を変えたりする必要があるんですよね
これらのフォーマットが結構面倒です。
そこで、このAdobe MuseCCを使い、そのわずらわしさから解放されようってわけです。
ただ、自動でHTML等が書き出されるので、無駄が多いのは承知。
それでも作業が早く、ワイヤーを作ったり、とにかく速攻でアップする場合は使いやすい。
これでテストして、Dreamweaverで再コーディングしてあげればいいのかな。
カンタンに言うと、イラレやフォトショでやってたワイヤーをこれでやるとそのまま仮アップまで行けてしまうってことだね。
せっかくなんで、レスポンシブのブレークポイントを設けてきっちりレイアウトするようにしてみる。
LP程度の作成しかしない場合、Bootstrapのグリッドシステムフル活用のサイトと見た目変わらず出来ますしね。
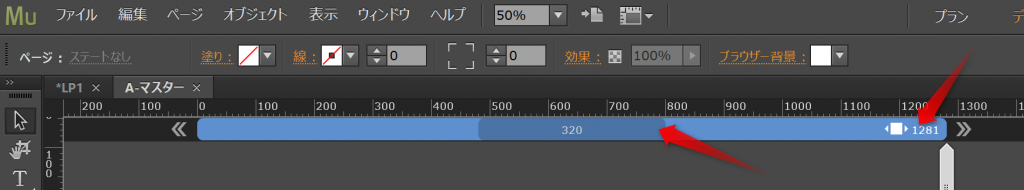
ページをデザインしたらスクラバーで様々な画面サイズをプレビューできます。オブジェクトのレイアウトがiphone nとn puls、タブレット、PCの幅に合わせてCSSで変更していたことが、ブレークポイント追加でできます。
ブレークポイントって?
さまざまな幅をピクセル単位で示し、異なる幅でデザインし、幅をかえてオブジェクトがどのように反応するのかをテストします。ここで崩れたら、このブレークポイントで修正することでピッタリとはまります

では、Adobe先生に何ができるか聞いてみよう!
- オブジェクトの表示/非表示:
PCでは表示させ、スマホでは表示させないと言った場合に対し使う - ブレークポイントごとにオブジェクトの位置を変える:
PCでは横に並べて、スマホでは縦に並べると言った場合に対し使う - レスポンシブ固定を使用する:
どのオブジェクトを静止にして、どのオブジェクトを可変にするかを決定できます。静止オブジェクトがすべてのブレークポイントで同じ位置に留まるように固定できます。 - オブジェクトのサイズ変更:
オブジェクトをブレークポイントごとに異なるサイズにできます。また、ページの幅に基づいてオブジェクトのサイズが自動的に調整されるように設定することもできます。 - さまざまなブレークポイントに合わせたテキストのフォーマット:
ブレークポイントごとにテキストのフォーマットを変えることで、さまざまなブラウザー幅でテキストの見やすさと読みやすさを向上させることができます。
初心者ご用達というよりデザイン先行型の人がコーディング難しっすって時に、使うように作ったみたい。コーディングできる人はデザインはいまいち、デザインできる人はコーディングがいまいち。ま、プロなら特化するのは当たり前でハイブリッドにはならないわけよ。デザイナーが発注する場合、そのデザイン性が崩れるのが嫌で自分で作りたい、また、予算的に難しくコーディングを外注ではなく内製で本番サイトまでワンオフで構築したい場合に活躍しそう。もともとイラレやインデザインのスタッフが作っているようなので、そういう需要狙いって事なのねw
2017年07月22日
2017年07月14日
動的検索広告(DSA)の運用 Vol.1【居候日記NO.4】
「動的検索広告(DSA)の運用について」
いやいや、佐渡島までカブで行ってきたkousakusanです。
総走行距離 436+229+336+171=1172kmをカブにキャンプ道具積んで、いって来ましたわ!
ものすごく綺麗で、梅雨なにの晴れて最高でした。
で、そんな素晴らしい夏休みが終わって非日常に戻ってきて、「ふ」と考えたのです。
動的広告ターゲットでページフィードを使うことで、特定のページを動的に最終ページURLに指定できいるのだが、
じゃ、そのLPに合った広告文を考えたいのにどうすればいいのよ?と思ってました。
ま、作っていくとだんだんわかる事なのだが、広告グループを作るときにこれやんケ!と思ったのでココに書いておこうw
「ターゲティング ソース: 自分のページフィード((1 件のページフィード, hogehoge.jp))のみを使用する」
の下に四角囲まれた3種類の内容がある。

※ページフィードのカスタムラベルをターゲットに設定する
※すべてのウェブページをターゲットに設定する
※特定のウェブページをターゲットに設定する(詳細設定)
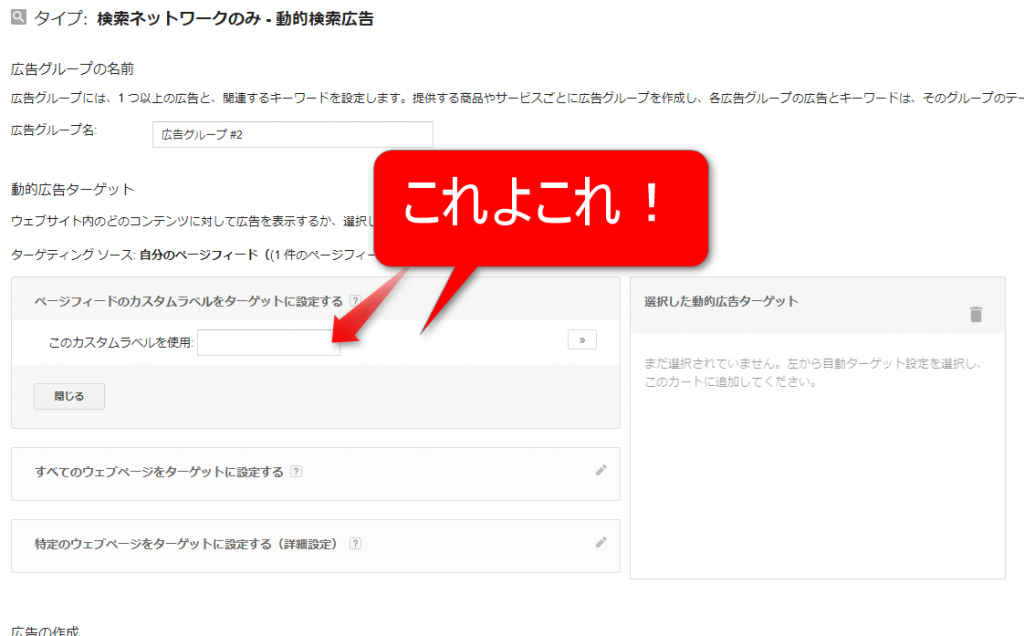
これの「ページフィードのカスタムラベルをターゲットに設定する」を開いて、「このカスタムラベルを使用:」にターゲット名を入れればよかったのだ
例えば、法人用のLPを指定したい場合、フィードの「このカスタムラベルを使用:」に「法人」と入れて設定し、広告グループ作るときに「ページフィードのカスタムラベルをターゲットに設定する」で「法人」を指定してあげればLPを指定できる。
これで、きっちりとセグメントできるって事で、あとの設定は皆さんよろしくっとww
この記事は、づづくで!
2017年07月14日
2017年06月16日
NASサーバとオンラインストレージは同期できない件【居候日記NO.2】
こんにちは
居候のkousakusanです。
今回、NASを導入しまして、内心ウキウキ状態です。だって、私のPCはSSDなので258GBしか容量がないのですよw
LP作成や、バナー作成で画像を大量に保存できないのです。で、NASが導入されてラッキー!ならば、Onedriveに保存されているデータもこっちに移してしまえば、空になるじゃんよ!
やったぜ!!
・
・
が
なんと
解っていたのですが、多数のユーザーがアクセスするNASサーバとオンラインストレージ(GoogleDrive、OneDrive 、Dropbox等)は同期対象に出来ないんです。NASに複数人が動作する可能性を考えると、「私、だれと同期すれば良いのよ。こういうの一番困っちゃうわ」って感じですよね。そこで調べた結果、今回のNASはパッケージでDropBoxは同期できるようになっていました。Dropbox連携機能の使い方はとても簡単で、NAS側でDropbox連携に設定した共有フォルダにデータを保存すれば、NAS側で自動的にDropboxと同期してくれます。ユーザーから見れば、PCのDropbox専用フォルダにデータを保存するか、NASに作った同期/共有フォルダにデータを置くかの違いにみ。PCを基準に考えると、データをPCからNASに保存しても、PCのDropbox専用フォルダに保存しても、PCとNASとDropboxの3者で自動的に同期されます。
が
だがしかし
2GBが無料のDropboxでは、速攻一杯になってしまう(あってるよね、2GBであってるよね!)。当社では幸い「office365」という素晴らしいオフィスソフトを使用している。これを現在使っているユーザーなら、1TBのOnedriveがもれなくセットでついいてきているはず。今回のNASにOnedriveと同じように連動出来れば「万々歳だよね」っと思ったが
今回のNASには対応していなかった_| ̄|○ ガクッ
NASに保存したら、Onedriveと同期しない
PCのOnedriveに保存したら、同期はするがNASには同期されない。
Onedriveに入っていないと、外で仕事ができないのよ。
で、おじさんのしぼんだ脳みそで考えてみました。
PCのOnedriveに保存した場合、そのタイムスタンプを参照してNASの同一ファイルと違う場合、そのファイルを更新する。また、バックアップ、ミラーリングが可能なもの。タスクを利用し、指定タイム間隔で見に行く
そんな事がやりたい。
FreeFileSync
フリーソフトで、ミラーリングを全自動でやってくれます。

これね
これで、気にすることなくNASと同期が出来るようになった。自宅作業でPCに保存した場合、Onedriveに保存しておけばオンライン上にまずバックアップが置かれ、会社のネットワークにつながった段階でNASにミラーリングされます。ミラーリングされれば、わざわざ、NASに上書き保存する必要なく、そのフォルダーに共有されているユーザーは最新のデータを見る事が可能となり、逆に、そのデータが最新ならPCのデータが最新になる。先祖がえりを阻止することが可能となります。
ε= \_○ノ ヒャッホーウ!!!
ただ、上書きされたくない場合はファイル名を変えておく必要があります。
ここ大切ね
便利っぽく見えるが、根本的な解決ではなくPCの中身が空くことはないので、今後このNASアプリで対応するまで我慢しよう。
そうそう
なぜ、PCとOnedriveに保存でバックアップは完成しているのに、NASにわざわざ入れるのかって?
それは、オンラインストレージがサービスを運営し続ける保証がないのと、契約が切れたら使えなくなるからさ。NASはRAID1で構成されているのでHDDがぶっ壊れても復旧できるからね。おじさんのしぼんだ脳みそでは覚えきれないから、なんでもここに突っ込んでおけば忘れないだろってことさ!
でも、突っ込んだこと忘れちゃうからそこんところフォローよろしく~~~w
2017年06月16日

