2018年11月13日
ぱちえもん頼みキャンパーですがの件
ていく、おふ、ぷれぱれーしょーーんんんん!
BUY THE WAYのkousakusanです。
最近、ウッドチェアーが再販されまして、しかも欲しい仕様になったので 気になって気になって・・・・・。 でも、ウッド系の椅子っておたかいんですよね(僕の予算は超えます!!)

「買っちまえ!!」
馬鹿言ってんな!スティーブ!!
椅子一脚で3万近くするんですよ。
【ハイランダー ウッドチェア】でどこまでカーミットチェアに近づけるか
本家本物は、カーミットチェアー

キャンプ界でTOPに君臨し、オサレキャンパー憧れの、オサレでウッドで、しかもコンパクトに収納できる椅子がこれ。
弊社miitanさんの家では3脚も有するオサレぶりです。
あっしは、こんな高価な椅子は購入できるはずなくパチノックスチェアーワンっぽいやつを購入しました。4,100円ぐらいだったかな。

密林のタイトル長い!!
フレームは同じなのですが、生地の張が違うのか、すわりが悪いww
開発コンセプトフル無視の、物まね商品なのでそこはしょうがないですね。
そこで、こいつを買いました。

これは本物ね。ヘリノックスの超軽量チェアーで、登山にももって行こうと考えこいつをチョイス。
12000円ぐらいするのです。これはパチモン出てこないです。
最高に軽くていいのですが、座ってないと風が吹いた時に焚き火にダイブして骨だけになっちゃう。
これ、実は2脚目なんです・・・・・。
で、これ以上犠牲者は出したくないとの思いで、別の椅子を探していたんですね。(こいつは、焚き火なしや、純粋なバイクツーリングキャンプや、登山に使う)
カーミットチェアーはmiitanさんに聞くまでは分解できるとは知らなかったんで選考外だったんです。いつも、座ってるシーンしか見たことなかったし、高価すぎて持っている人いなかった(オサレキャンパーが居なかったが正しいかw)実は、バイカーがキャンプに行くために開発した椅子だったんですね。知らんかった。って事で、この手の椅子も選考に入りました。(カーミットは、姉妹寸法の条件を満たしても高くて入らないのは変わらず)
ウッドフレームチェア (WOOD FRAME CHAIR)
そこで目を付けていたのがこのハイランダー ウッドフレームチェアです。

Hilander(ハイランダー) 8980円
でも、ポリエステルだったんです。
ポリじゃ穴あくし、ダメじゃん。
って事で、あきらめた所、それでも大人気だったらしく発売同時に瞬殺で完売してしまいました。
でも、カーミットもポリなのね。軽いから、ベストチョイスと言えばそうだけど、焚き火のそばで使うのでコットンがいい。せめてTCです。
っていうか、速攻無くなって買いないしw
ウッドフレームチェア2(WOOD FRAME CHAIR) Hilander(ハイランダー)
そして、ついこないだ再販され、在庫も潤いました。
しかも仕様変更されて 2になって再登場。

Hilander(ハイランダー) 9980円
何処が違うねんと!
何がちゃうんねんと!

セリフ変えずに流用w
そうです。田岡監督のおっしゃられている通り、足にゴムが付きました。
これで、フローリングでも、砂利でも傷が付きにくくなりました。
カーミットチェアーは別売りです。

まさに、ここが一番大事なところです。
生地が、コットンになりました。
商品詳細
-
フレーム材質:ブナ
-
生地:コットン
-
サイズ:55×53×63cm
-
収納サイズ:57×13×11cm
-
座面高:約32cm
-
重さ:2.4kg
-
耐荷重:80kg
これは、素晴らしい!!

カーミットチェアーは、皆さん張替えをしています。

で、買っちまいました。
今度は、この隣にウッドテーブルでも買うかな・・・

商品番号 7000003
メーカー希望小売価格 オープン価格
価格
7,389円 (税込 7,980 円)
おっと、そういえば、こないだ表彰されてアウトドア―商品買っていいよ権限もらえたんだった。
では、同じくハイランダーのウッドロールテーブルをご依頼しちゃおうかなww
今回は、素晴らしいウッドフレームチェアーの世界を書いてみました。
ちなみに、まだ在庫はあるので、最初の時の異常な状態にはなっていないようです。
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年11月13日
2018年09月15日
コンデジが欲しかったけど、Gopro5とD7000があるから平気か?の件について
ちょっと前に、たまたまPCを見ていたらこんな画面が出ていた。

なぜ、出ていたかはわからない。というか覚えていない。
で、興味がわいたので色々調べてみる事にした。
こんにちは!BUY THE WAYのkousakusanです。
色々と遊びに行くときに、写真を撮ったりします。 結構、写真とか記録を残して後で見るのが好きで、天気や時間によって変わる綺麗な風景などに運よく出会ったときに残せた時はうれしいもんです。 そんな記録オタクですが、最近はデジイチも置いていくズボラ状態で我ながらこれは不味いと思うのです。 
「俺も面倒だよ!!」
おまえ、写真とか興味ないだろ!スティーブ!!
そこで、今回このAmazonの画面を切っ掛けに、色々と自分の状況を考えようかと思うのです。
はたしてコンデジは必要なのか?いらんのとちゃうん?を考える
まず、なぜコンデジが必要なのか?
最近のスマホのカメラは良くできていて「もう、コンデジいらなくね?」的なとこまで来ています。
スペックを見てみましょう
ここで、まず注目するべき点は2つです。

有難うございます。田岡監督
最近絶賛中のiphoneのカメラの写りですが、センサーの世界から見るとこんな感じです。
デジタル一眼レフの標準センサーサイズは APS-C 372.88mm2です。
ミラーレス一眼で フォーサーズ 4/3型 224.9mm2です。APS-C比 60.3%
皆さんの持っているかもしれない、安価なコンデジは、1/2.3型 29.14mm2です。APS-C比 5.7%です。
iPhone 5s・6・7・8・Xは、1/3型 14.5mm2 APS-C比 3.9%です。
さて、なぜ田岡監督がこのカメラのセンサーを出してきたのでしょう。
同世代のセンサーであればサイズが大きいセンサーは小さいセンサーに比べ、同じ画素数(解像力)であれば、低ノイズで高感度の画質がよくしやすく(光の当たる面が大きくなるので情報を取り込みやすい)、同じ画素ピッチ(ノイズに影響)であれば、画素数が多く解像力が高くなります(より細かく詰め込んでいるので絵のドットが細かくなります)
自分でステータスを割り振ることの出来るゲームをやってる人ならば、割り振れる数字が多いキャラクターが大きい素子、割り振れる数字が小さいキャラクターが小さい素子ってイメージでもいいでしょう(素子の大きさは、ちょうどキャラクターのレベルみたいな感じでしょうか)SSRで3凸みたいになれば、レベル縛り開放で、さらに戦闘力上げれるて100万超えの仲間入りみたいな感じ。
今回のNikonCOOLPIX P300は、1/1.7型で、42mm2 11.3%と、iphoneよりサイズはかなり大きいです。そのくせ有効画素数は1220万画素であまり変わりません。大きいのに素数が変わらないということは、素子の大きさが大きいという事なので、それだけ情報を多く取り入れることに繋がり低ノイズで高感度の画質が得られると言うことになります。
すなわち、iphoneの画面で見た場合、ものすごく綺麗でも等倍で見た時の表現力に差が出ると言うことになります。

有難うございます。
レンズの明るさはレンズにとって重要な要素で、値段に直結します。
でも、写真の明るさとは違います。写真の明るさは、露出で調整するからです。
安いレンズは光の通過が少なくなり暗くなります。写真は光を絵にするので少なくなるとそれだけ情報が無くなるという事です。
F値の低い明るいレンズは、光を同時にたくさん取り込こむことが出来るため、暗いレンズよりシャッター速度を速くすることができ手ぶれしにくくななったり、暗い室内でもフラッシュを使わず撮影できたりします。これは、かなりのメリットです。
デメリットとしては、明るいレンズを作るには設計が複雑となり、大きく重くなり、暗いレンズと比較して高くなります。20万円ぐらいの差が出ます。
iphoneもF値は低く2を下回ってます。これは、なかなかの技術力ですね。だから、室内でも撮影できるんですね。
このNikonCOOLPIX P300はF値1.8でかなり明るいレンズです。センサーも大きいのでスマホとは同じ明るさでも受ける情報量が違うので完成した写真は全然違う結果になります。ただし、これは暗い環境に限るので利用するユーザーによって変わりますね。夜や室内で料理を美味しく撮りたいなどの利用目的だとちょっとスマホでは厳しくなるでしょう。
で、実際どうだったんですか?
色々、物色し始めたんです。
ソニー
キヤノン
ニコン
オリンパス
カシオ
パナソニック
そして、何のために使うのか?という所にたどり着きました。
まず、使用用途を考えてみよう。
キャンプや、登山で使う
行く道中の写真、キャンプ場での写真、料理の写真
道中は、スマホをカブに付けているので外して撮影が面倒
キャンプ場は、スマホで音楽流したり、充電したりして面倒
料理は、スマホから音楽流しているので一々面倒だし、暗いと美味しく撮れない。
じゃ、買えよと言いたいあなた!ちょっとお待ちください。
わたくし、デジタル一眼レフ持っています。
しかも中級機でNikon D7000と言います。レンズも持っています。
重いのです。手軽に扱えないのです。この時代もコンデジをサブで使っていましたが、その時代のコンデジでは今のIphone7の方が良くて・・・・

あと、もう一つ、最近Gopro5を使い始めました。
これが、写真も撮れるのでちょっと調べてみました。
まず、あの超広角しか撮れないのか?
撮影パターンは「広角」「リニア」「中間」「狭角」の4種類です。
この中で、広角がかなりアドバンテージがあります。14mm F2.8は超広角で明るい、一眼でレンズ買うとなると20万必要です。
焦点距離で見てみます。
ニコンのP300は24mmで、Iphoneで28mm、一眼の標準ズームで18mm-35mmでも、一眼はF3.5なので暗い。
この数値性能は侮れない、なかなかのアドバンテージがあります。
だが、だがしかしGoproの画像はきっとP300には勝てない・・・

はい、監督!やってやりましょう。
Lightroom CC
ふふふ、デジタル写真は加工も良しです。
最近のインスタなんて加工していない写真など皆無です。
ま、加工と言っても元に戻すだけですので、色塗ったりはしません。
写真?フォトショでしょ?となるのですが、違います。
監督はあえて勝負に出たのです。
AdobeLigheroomCCは写真管理ソフトなので、フォトショの前段階に当たるソフトです。
ここに取り込んで、ちゃんと写真を適正な露出やWBに修正して、フォトショで加工します。
修正=元の見てきた状態に戻す。
これです。

読み込んだ写真の雰囲気が暗い場合、色味をそのままに、全体が明るい写真に修正。
ハイライトで、もっとも明るい部分の調整をし、黒レベルも調整します。
色を見た印象に合わせる色温度調整で光が寒色系、暖色系にかえれます。
色を見た印象に合わせる色かぶりで、写真の雰囲気に合わせて、実際に見たときの鮮やかな印象に近づけます。
彩度を調整し、グリーンの色味が強くなりすぎてしまったので、少し彩度を落とすことで木々を自然な色にします。
周辺光量補正を調整し周辺の四隅が暗くなることで、視線が中心に集まり雰囲気のある写真になりました。
部分的に明るさを調整し、光の印象を強めます。

今回は、デジタルカメラの考え方を書いてみました。
実際に、一番活躍するのはインスタやフェイスブックに投稿するスマホなのですが、こういう視点から見ると考え方も変わってきますね。
やはり、しょせん携帯電話なので専門には勝てません。
結局は、買わずにいます。でも、WiFi搭載したら撮ってスマホに飛ばしてSNSに上げてってやるかもしれませんなw

また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年09月15日
2018年07月14日
今回は、キャンプに行ってきたお話し。 一ノ瀬高原キャンプ場
こんにちは!BUY THE WAYのkousakusanです。
皆さん、知っていますか?
「未来少年コナン」
行く先々で、「黒い人」が出てきて事件を起こし、使えない探偵が眠って小学生が解決するサッカー少年に名前だけ似ている
あれです。

「最近、書いてあったろ!!みんな知ってるぜ」
おまえ、読んでるね~~スティーブ!!
それですね、そのブログに出ていた「ギガント」の発進シーンが宮崎駿のこだわりの部分で、あの質量がふっわっと飛ぶわけないだろ!

もっと「ずばば」と「すごーーーと」「バリバリばり」と飛び上がるんだよ。重量感を出せよ!表現しろよ!演出しろよ!と言うシーンです。
そして、ムスカ・・違った、子孫が言います。

「諸君、いよいよギガントが空に舞い上がる日が来た。
地上に這い上がったクズどもが太陽エネルギーを復活してくれた。
やつらは私が健在なのも、この地下格納庫が生きているのもまだ知らない・・」

この、先祖ムスカ大佐も「みろ、人がゴミのようだ」って言ってました。名言ですねw
そして、そのギガントの羽の上を走る、コナン。


ラナのためなら、なんのその!
でもね、僕のカブ110PROは、ちょっと坂でも速度が落ちます。
コナンのパワーが欲しいですw
で、そんなカブで坂道をエッチらこっちら進んでいってきました。

一ノ瀬高原キャンプ場とは
皆さん、ご存知の一ノ瀬高原キャンプ場は、今更説明する必要はありませね。
でも、一応、本当に知らなさそうな宮崎や、広島の日本の端っこの人のために説明しちゃいます。
(下記URLに行って、読めw)
住所 : 〒404-0021 山梨県甲州市塩山一ノ瀬高橋560
北緯35゜50’07.21” 東経138゜50’16.41”
一の瀬高原キャンプ場は、山梨県、笠取山のふもと、標高1250mに位置している、高原のキャンプ場です。
周辺は、東京都の水源林に囲まれ、守られた自然が、昔ながらの姿で、美しい渓流を育て、おいしい空気と湧水の恵みがあります。夜は、キャンプ場内での、直火ができますので、たき火を囲んでの、ゆったりとした時を楽しんでいただけることと思います。
(一ノ瀬高原キャンプ場HPより)
と、書いてありますが、実際に行く人たちは「ブッシュクラフト」を楽しむ人たちが多いのかな?と思います。
ちなみに、僕もそっち派ですので、このキャンプ場はマストですね。
でも、ふもとっぱらとかのGOOUT的な感じの人は、100%ダメでしょう。
もう、住みわけが違う。
この前の飲みの席の例だと、
ラブライブ

と
アイマス

的な違いで、それは学園アイドルとアイドル育成というかかわりあう立場の違い的な
(すみません。アイマスではなく、アイカツだったかもしれません)

そんな、違いです。きっとw
そんな一ノ瀬は、
水道どこ?
水場どこ?
はい、ひねって出るものは無いです。(コテージの方はあるのかな?)

トイレ、シャワーできれいにはしてくれません。
でも、バイオトイレになってにおいがしませんでした。(かなりの歩み寄りだ)
だが、管理棟近くのだけですけど。ほかのトイレは「ブーン」って音がすごくしてました。ベルゼバブが沢山召喚されていそうです。

荷物は手でお運びください。車、バイクはサイトに入れません。

「素晴らしい!」
理想のキャンプ場です。
では、一ノ瀬高原キャンプ場の魅力って何よ?
はい、全国の1億数千万のキャンパーの皆さんは疑問に思ったでしょう。
端的に言いますと、国立公園内で、東京都民全ての民の水源地と指定されているほどの清らかな水源をもち
大自然に包まれながら99.9%野営に近いキャンプができる。そんな環境でございます。

必要な道具
普通のキャンプ道具で良いのですが、ここに来たなら是非持ってきて貰いたいのがこちらです。
テント
コットンもしくはポリコットン生地のテントは、自然に馴染みやすいが重いです。

PUPテントとか僕の炎幕も重かったので、奥に行くならハンモックが一番の推奨です。
ない場合、アース系の配色のワンポールテントがマッチします。
基本、手で運び込むので出来るだけ軽くソロテントで各自が持っていくようにしましょう。
タープ
こちらもコットンかポリコットンのタープが良いですが、雨の心配がなければいらないです。
ただし、ハンモック泊をされる方でしたら、DDタープなどそれ専用が最高にクールです。

浄水器
蛇口がないので、川の水を使います。煮沸必須ですが、浄水器があれば問題ありません。

僕は、MSRの浄水器を使っています。なので、そのまま流水麺とかそうめんとかの洗い流しに使えます。
斧・のこぎり・ナイフ

薪は買えますが、そのままでは火はつけれません。斧で割って、ナイフでバトリングして火口で
つけます。ブッシュクラフト的には、近くにある白樺の皮を使ってファイヤースチールでつけたいところです。
のこぎりは、サムライを使っています。ブレードが長いためストロークを稼げるのでお勧めです。
倒木を切って、トライポットや、タープ用のポール、リフレクター、ランタンポール、まな板、テーブル
フライパンの柄の部分、長い薪を切る、ペグを作るのに斧・ナイフと併用して使っています。
ナイフはカーボン(炭素鋼)バトンや、木工用のヘビーデュティを一本。炭素鋼は錆びますが、切れ味最高です。柔らかく研ぎやすいのもいいです。
ステンレス 主に、食材を切るフィレナイフという魚を捌く種類のナイフです。さびにくく刃が薄いので、食材が割れません。

ファイヤースターター
メタルマッチです。マグネシウムを削って、そこに火花を飛ばして着火します。火口に火が付いたら


フェザースティック、細木、中ぐらい、太い木と大きくして行って、熾火が出来たら温度も安定するので
あとは、火力調整をして焚き火を楽しみます。
パラコード

パラシュート用の細いロープです。30mぐらいのを、切ってタープを張ったりするときに使います。
麻ひも
火口にしたり、ブッシュクラフトで、木を束ねたりするときに使います。
グローブ

僕は、グリップスワニーを使っています。皮手袋で、刃物を使うときや、熱い鉄鍋を持つときに使っています。
ハッカ油スプレー
夏は虫がいます。ハッカ油10滴、無水エタノール10cc、ろ過水100ccで防虫スプレーを作ります。蚋にもいいですよ。
今回は、一ノ瀬高原キャンプ場を書いてみました。
最近流行の「グラッピング」などのおしゃれキャンプでは無いけど、これも楽しキャンプです。



焚き火の煙で蒸されたベーコンは、ウィスキーに合う!(飲んでるのは日本酒だがw)
自然を満喫するには、自然に溶け込み出来るだけ自然の物を使って、楽しむ。
それがブッシュクラフト。

明かりは、ランタンの明かりのみ。
たまに蛍が照らしてくれます。
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年07月14日
2018年06月23日
災害対策って出来てます? キャンパーから見た災害対策
風呂の水をためておけ!
水は、ペットボトルで備えよう
食料は、乾パンなどを備蓄しましょう。
こんにちは!BUY THE WAYのkousakusanです。
風呂の水は何のため?水洗トイレ?駄目です。排水管が壊れている可能性を考えると流せません。 水はペットボトルで備えよう?何本持ち出せるのか?消費期限は?普通の水じゃだめだよね。 食料は乾パンで・・これは良いけど、消費期限が・・対外、買ってから災害が無くて切れちゃってるよね。 我が家の乾パンと水は切れてて使いものにならない(消費期限切れてから、2年ぐらいたってる)

「使えね!!」
おまえ、備えてねえだろ、スティーブ!!
そんな消費期限と日夜戦ってる皆様に(自分)キャンパーとしてアウトドアーの知識が
役に立つのか考えてみた。
簡単でだれでもできる、キャンプ用品の活用法
風呂の水問題。
これは、目的をまず考えてみる。
- 大量の水を備蓄することが目的
- 水洗トイレは水道が有って初めて機能するので、その流す用途に使用する。
- 火災時の消火用水
1番目の目的、大量の水を備蓄することに関しては問題ないのだが、BTWにも小さい子供がいる家庭が多く、そこで毎日備蓄ということで湯船に水を満々と張っていると万が一子供が湯船に落ちてしまったときに大惨事になってしまう。よって、大きいお兄さんならいいのだが、小さいお子さんのいる家庭は要注意だ。では、代替え案は・・・・ないのである。一般家庭に貯水槽はないのが当たり前なので、ここはひとつ我慢してもらうしかない。ちなみに、風呂の水の量は200Lなので、20Lのポリタンクを10個揃えておけば代替えできるが、そんなにおいてい置く場所がないので、やっぱりお風呂になるのかな。
2番目の問題は冒頭で書いている通り、水洗トイレの配管が壊れていると使えないのでトイレは使わないとして考えるとこちらになります。



この2種類左は、今ある水洗トイレで使うやつね。これなら流さなくても平気。キャンピングカーでのキャンプ知識の応用です。
真ん中の箱は便器込のやつ。もう、トイレも使えないのだよってなった時にこいつを使おう。5回分なのでトイレマンと併用すると良い。
だが、このままだと漢すぎて女性陣は困ってしまう。で、このテント。ポップアップ式なのでいつでもポンと投げるだけで設営で来ちゃう
この女性もついてきます。(嘘)
ま、このテント使う状況下の場合、行政が動いているので設備が来るまでのつなぎですな。
3番の火災ですが、消火器の方が消えるので消火器にしましょうw

こんなのあるんだね。ちなみにキャンプでは燃え上がっても天ぷら油のそれ程度なのでスプレーで解決するから災害には使えないなw
一番必要なのは、飲料水です
BTWの福利厚生の一環で、ペットボトルの天然水が飲み放題パックとなっています。
これの減りはめっぽう早いのです。すなわち、人間は結構水必要なんです。
40kgだと、1740mlで、BTWの女性陣はこれに当たりますねwww
75kgで3270ml必要なので、私の場合、ペットボトル5本も飲んじゃうぜってなります。
これじゃ、備蓄してもすぐなくなっちゃう。
では、どうするかと言うと井戸水という天然水か、風呂の水をあてにします。
でも、飲料でない井戸水は細菌の関係で非常に危険です。そして、風呂水の菌数は一晩放置すると、約1,000倍に増加!これらは主に人の体(皮膚など)に由来する細菌で、入浴人数が増えるほど菌数も多くなる傾向がみられます。(もともと人間の皮膚の細菌なのでそれで病気になることはない)
でも、水は必要だ!そこで、これを使います。

- 50錠 / パッケージ
- お腹の不調、下痢等を引き起こす危険な細菌、菌類、アメーバを殺菌します。
- 1つのタブレットで、水路、川、湖、井戸、池の1リットルの汚れた水を、わずか30分で浄化します!
- ジクロロイソシアヌル酸ナトリウムを基にしており、ヨウ素アレルギーを持つ人々にも適しています。
素晴らしい。この水路、川、湖、井戸、池と言っている所がたまらなく素敵です。
日本は川の国です。どこででも流れています。その豊富な水源を活用します。(皆さんの飲んでいる水道水も川の水ですから、気の持ちようです)
1タブレットで、ここまで浄水出来ます。
●水道水で5L
●蓋のある井戸水、あるいはポンプ組み上げの井戸水で2L
●蓋のない井戸水、川、湖で1L
●家畜など糞便混じりの水で0.5L
緊急用では
●傷口の洗浄に使うためには50mlに対して15錠
これで、貯めといたお風呂の水も飲料水として使えますね。
キャンプでは水道があるのでこの手の錠剤は使いません。キャンプよりも登山でのビバークで使います。
沢の水を飲料水とする場合、上に山小屋がなく直接水が出ている所だと動物に触れていないので細菌の心配はないのですが、小屋が有ったり、沢のように流れていると危険です。また、北海道では狐を媒介とするエキノコックスが居るので生水は飲めません。


そこで、これを使います。
簡易浄水器です。
フィルター孔サイズ:0.1ミクロン


これが大切です。
MSRの私の使っているミニワークスEXのろ過性能は、メーカー公称では0.2μmで、 細菌類(大腸菌、サルモネラ菌など語尾に「菌」がつく)、原生動物(エキノコックス、ジアルディアなどカタカナのみの名称)のほぼ100%と、 不快な臭いや味の原因である化学物質、農薬を除去できるとしています。
なお、ミニワークスEXでは、ウイルス(インフルエンザ、ポリオなど語尾に「ウイルス」がつく)は除去できません。ウイルスは単体で存在できず、 他に上記の細菌類や原生動物などの寄生宿が必要であるためそこまで除去にこだわる必要がないのです。
これで水も確保できました。
最後は、食料でしょ。
さて、最後に食料です。キャンパーならバーナーにコッフェルでライフラインが無くても出来ちゃうね!ってなります。それでもOKです。
でも、食料がなければ水があっても道具があっても無理です。
水分=細菌の繁殖なので、水分のない非常食が必要です。
最近多く出回っているのが西尾のアルファ米。お湯でも水でも元のごはんに戻せる優れもので5年のサイクルで保存できる最高の非常食です。

でも、5年の間に災害なかったら・・・我が家は気が付いたら2年過ぎてました・・・
そこで、常に備蓄され、消費サイクルも早く消費期限を気にしなくていい食料は、米やパスタです。
非常食は炭水化物です。エネルギーになります。
でも、ご飯って炊飯ジャーがないとできないwwっておっしゃる貴方に伝授しましょう。
亀でも簡単にご飯が炊ける半自動炊飯方法をお伝えします。
揃えるもの
メスティンTR-210
米(1合)
水(200cc)
固形燃料(100均の青いやつ)
保温カバー(100均の弁当袋)
エスビットのポケットストーブ。
メスティンとは、飯盒の事で、左のこんなやつ。ポケットストーブ真ん中のやつ(中華だと200円ぐらい。)燃料は左の旅館で出てくるこいつね



米1合を、30分~1時間 200ccの水に浸しておいて、ポケットストーブ(写真はアルコールストーブ)で焚きます。



この青い固形燃料は15分ぐらい(アルコールストーブだと2/3ぐらいのアルコール量)で燃え尽きるので燃え尽きたら、弁当袋に入れて15分蒸らします。
そうすると、

おいしく炊き上がります。
今回は、鍋キューブと鳥大根の缶詰で焚いてみました。
どっちも日持ちが良いので、使えますね。
ま、これらの道具は購入する必要があるので、アウトドアに興味のない人はなかなか手が出せないと思いますが
家の鍋でもできますのでイザという時の知識として頭に入れておくと良いかと思います。

私たちにもできるかしら?

出来るよ!うぇーーーい!
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年06月23日
2018年05月22日
テンマクの2018年発売「炎幕」を買ってみる。
ゆる△キャン!おやじのkousakusanです。
今回は、息抜きに趣味の内容を書いてみます。
実は、わたくしの趣味の一つにキャンプというのがあります。
キャンプと言っても様々です。
1.ファミキャン
ファミリーで行う。パパがテントを建てて、お母さんは遠くで見ている。
でも、前日の仕込みはやらされるので、好きでないと苦行になる。

(これ、猪苗代湖にJETスキーキャンプに行った時の奴)
仕込みはやらせるが、当日の料理は主人がやりたがり、ダッチオーブンなど
やたらに凝ったものを作るので、時間がかかり子供たちは、できた時には飽きて
しまっているのが現状。(初心者は素直にBBQにするべしw)
2.グルキャン
グルメキャンプの事で、やたらにお洒落な料理をふるまうタイプと、
居酒屋のごとく いろいろな酒の肴が参加者個々から集まってくるタイプに分かれる。

前者は、お上品にお城の長テーブルでお食事会のような装飾で頂く非常にお洒落な上流社会のキャンプですが、後者は、山賊のアジトで酒をかっくらうイメージ。

3.ソロキャン
最近はやっている、ボッチキャンプ。YouTubeの影響で、ソロキャンプの食事(酒飲み)を
動画に上げて、それを見た人たちが自分もやってみたいと言う衝動に走り広がっていった。
最近では、「ゆるキャン」がアニメ放送され、アニメ好きのお兄さんや、子供たち、劇中に
その中にソロキャンご用達の「B6君(笑s)」を主人公が買って使うシーンがきっかけで
絶対アニメを見ないようなおっさん達も影響され今やブームとなった。
(私も当然全巻漫画持っていて、アニメも全話見た。)

4.ツーリングキャンプ
これは、バイクや自転車で行くキャンプ。
積載量が決まっているので、ファミキャンやグルキャンは厳しい。よって、そこに参加して
ふるまってもらうか、ツーリング先の宿泊としてとらえるかで決まる。
荷物がミニマムになるので、ソロにも通じるものがある。

5.ブッシュクラフト
荷物を極限まで減らし、現地で調達したものを活用し、その材料で作りキャンプを楽しむ
極限状態で生き残るサバイバルとは違い、自然を楽しむ方やり方。

最近のブッシュクラフトは、道具も増えて、どちらかと言うとある一定の道具はもって行き
日本のブッシュクラフトは、かっこよく見える言わば演出道具を作るように変わってきている。
だが、それでも、道具を作って自然に遊んでもらっている点ではOKなのかもしれない。

「俺もブッシュクラフトやってみたい!!」
まじか、スティーブじゃ道具揃えからだな!!
と言う事で、まずはテントを考えようかと思うのだよ。
自分の欲しかったテントとは【テンマク 炎幕】
テントの種類
テントの種類として昔はロッジ、ドーム、家形ってあったんだけど、
今はドームとツールームとワンポールに分かれる。
ドームテント

ポールを十字に組むタイプや、かまぼこの形しているタイプなどがあり、
ソロキャンや、登山が良く使う。カマボコタイプは大型になるので
グルキャンで使われる。
ツールーム

スクリーンタープと連結されているもの。グルキャンやファミキャンが良く使う。
ワンポール

テピー型で、インデアンのテント。ファミキャン、グルキャン・ソロキャンと
全てのパターンで使われている。
実は、これ以外に軍幕と言うのがある。

これは、ポーランド軍や、USアーミーからの払い下げで、ポンチョなのだが
2つつなげる事でテントになると言うもの。これは、ブッシュクラフターの間で
流行っており武骨な男前なサイトを作れるとして、それ以外のソロキャンパーにも
支持されている。払い下げなので昔は安かったが、今では人気が出ているので
高値で取引されている。生地が100%コットンなので焚き火に強く、テントの
目の前で焚き火料理を楽しむことが出来る。
材質
テントの材質では、ポリエステル、ナイロン、ポリコットン、コットンと別れる。
登山では、ゴアテックスもあるが今回は除く。
ポリエステル素材
一般的な素材で軽く安価で作れる。火に弱いため、焚き火は近くで出来ない。
ナイロン
ものすごく軽く丈夫なテントが作れるが、値段も高くなるので主に登山用。難燃性も特徴。
ポリコットン
コットンの性質とポリエステルの性質を持つ混合素材で、火にも強い。
コットンより軽いため、最近の焚き火ブームではマストの生地となっている。
耐水性はナイロンやポリエステルよりは弱い。
コットン
コーティングがされていないので風合いが良く、軍幕がこれに当たる。
利点は火に強い事だけで、雨に弱く、水分を吸ったら重くなり、良く乾かさないとカビが生える。
で、どれが欲しいのか?
やる事をまとめてみる。
ファミリーで行く?
行かない(みんな巣立った)
グルメ?
カブなので、そんなに凝らない。(居酒屋みたいなのはする)
ソロか?
基本、ソロ。マスツーリングでも、仲間と行ってもソロスタイルの寄せ集めとなる。
ブッシュクラフト?
憧れます。アックス、ナイフ、ソーは標準装備。火おこしは儀式、
料理は焚き火でキャンプのスタートは、薪割から始まる。
と、言う事は、軍幕が良いんじゃね?となるが、快適ではない。
そこで、こいつを見つけた。
DODのバップテント風

軍幕=バップテントなのだが、それに似せたタイプで、ポリコットンを使用。形は似ているが、ちょっと違う。イメージは似ているがちょっと違うのだw
テンマクデザイン 5/9日発売
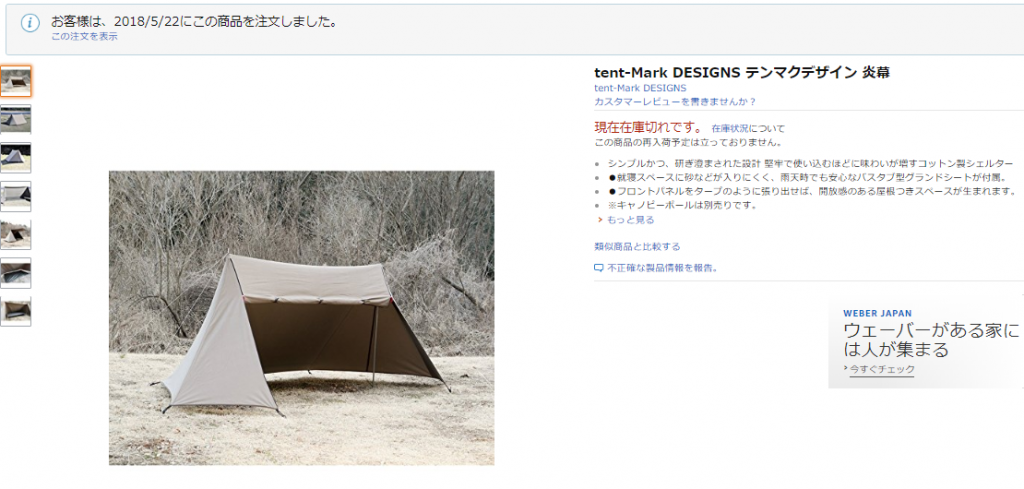
炎幕

これか、これなのか・・・
コットン生地で、形は100%パップテント。
こいつ良いな。在庫有るといいな
(この手は、速攻売り切れます)

今回は、テントを書いてみました。
(あぶな、今朝ポチって、昼には売り切れてた。明日届く)
また、何かありましたら、どこかの記事でお会いしましょう!
ではでは!!
2018年05月22日

