2017年09月06日
動的検索広告(DSA)の運用 Vol.4【居候日記NO.8】
動的検索にはまってるkousakusanです。
「イナバウワー、電話やで」
「おがーすさん、おおきに」
「もしもし、もしもし・・・」
「あ、え、はい、私がイナバウワーです」
(って、「私が変なおじさん」みたいな言い方やんw)
「おがーす!電話中にわらわさんといてや、ほんまむかつく!!」
みたいなやり取りを何回も見ていると・・・

でも、こんな電話がかかってくるのも広告が、ホームページが、ユーザーにマッチしているからなんですね。
どんなに頑張っても、ユーザーに受けるかはわからない。でも、せめて検索でこのLPにマッチしている
このLPを探していたのよって言うユーザーに対してただけ表示させたい
そんな願いをかなえてくれるんで、つい使っちゃいたくなるのです。
「名指しでかかってくるなんて、さいこうやんか!」
「でも、イナバウワーってだれ?いてはる?って掛かってくるんで何かと思うてビクってするやん!」
「でも、私がイナバウワーですって言うと、なごむんやろ?志村さん」
「誰が変なおじさんやねん!!むかつくわ」
どんどん、使っていこう、DSA
2017年09月06日
2017年07月22日
Adobe Muse のレスポンシブサイト Vol.1【居候日記NO.6】

先週、佐渡島までカブで行ってきたkousakusanです。
カブは高速に乗れないので全て下道で行くのですが、さすがに4時出発だと誰も走っていなく
それは地方に行くと顕著になり、さらに快適に。そして三国峠を越えるころには気温が10度近くになりめっちゃ寒い。いやいや、真夏でしょ。ここまでとは、予想外で、湯沢超えるまでは震えながら走っていきました。
でも、三条燕ではやはり猛暑でだるいっす。miitanの故郷は暑く、広く、田んぼな町でしたよw
そんな事を考えて、仕事していると・・・・
LP作らなくっちゃって、気が付いてしまったわけです。でも、時間もリソースもなく、短時間できっちりとクライアントが納得できるサイトをと思い、今回はAdobe Museを起用したって事なのです。
さて、レスポンシブ対応のサイトを作るには一つの関門があります。
オブジェクトやテキストのレイアとが画面サイズに合わず崩れてしまうんです。
CSSでブレークポイントごとに縮小したり、オブジェクトの配置を変えたりする必要があるんですよね
これらのフォーマットが結構面倒です。
そこで、このAdobe MuseCCを使い、そのわずらわしさから解放されようってわけです。
ただ、自動でHTML等が書き出されるので、無駄が多いのは承知。
それでも作業が早く、ワイヤーを作ったり、とにかく速攻でアップする場合は使いやすい。
これでテストして、Dreamweaverで再コーディングしてあげればいいのかな。
カンタンに言うと、イラレやフォトショでやってたワイヤーをこれでやるとそのまま仮アップまで行けてしまうってことだね。
せっかくなんで、レスポンシブのブレークポイントを設けてきっちりレイアウトするようにしてみる。
LP程度の作成しかしない場合、Bootstrapのグリッドシステムフル活用のサイトと見た目変わらず出来ますしね。
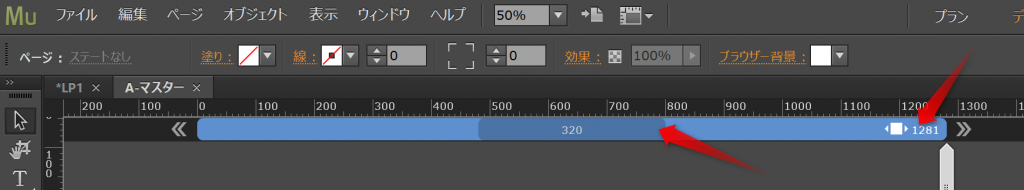
ページをデザインしたらスクラバーで様々な画面サイズをプレビューできます。オブジェクトのレイアウトがiphone nとn puls、タブレット、PCの幅に合わせてCSSで変更していたことが、ブレークポイント追加でできます。
ブレークポイントって?
さまざまな幅をピクセル単位で示し、異なる幅でデザインし、幅をかえてオブジェクトがどのように反応するのかをテストします。ここで崩れたら、このブレークポイントで修正することでピッタリとはまります

では、Adobe先生に何ができるか聞いてみよう!
- オブジェクトの表示/非表示:
PCでは表示させ、スマホでは表示させないと言った場合に対し使う - ブレークポイントごとにオブジェクトの位置を変える:
PCでは横に並べて、スマホでは縦に並べると言った場合に対し使う - レスポンシブ固定を使用する:
どのオブジェクトを静止にして、どのオブジェクトを可変にするかを決定できます。静止オブジェクトがすべてのブレークポイントで同じ位置に留まるように固定できます。 - オブジェクトのサイズ変更:
オブジェクトをブレークポイントごとに異なるサイズにできます。また、ページの幅に基づいてオブジェクトのサイズが自動的に調整されるように設定することもできます。 - さまざまなブレークポイントに合わせたテキストのフォーマット:
ブレークポイントごとにテキストのフォーマットを変えることで、さまざまなブラウザー幅でテキストの見やすさと読みやすさを向上させることができます。
初心者ご用達というよりデザイン先行型の人がコーディング難しっすって時に、使うように作ったみたい。コーディングできる人はデザインはいまいち、デザインできる人はコーディングがいまいち。ま、プロなら特化するのは当たり前でハイブリッドにはならないわけよ。デザイナーが発注する場合、そのデザイン性が崩れるのが嫌で自分で作りたい、また、予算的に難しくコーディングを外注ではなく内製で本番サイトまでワンオフで構築したい場合に活躍しそう。もともとイラレやインデザインのスタッフが作っているようなので、そういう需要狙いって事なのねw
2017年07月22日
2017年06月14日
はじめまして、私がkousakusanですがw【居候日記NO.1】
BUY THE WAYに居候しているkousakusanです。
初めましての人も、そうでない人もおはようございます。
今回
初めての投稿ということで緊張して誤字だjツじが多くなるかもしれませんが
ご了承くださいw
さて、kousakusanのポジションは結構複雑で今はお話しできないのですが
おじさんと言う事だけはお伝えしておきます。

おじさん的には、母ちゃんの作った弁当が入り、そしてノートPCが入って、定例会の資料が入って、コードが入ったり、筆記用具が入ったり、水筒が、傘が、モバイルバッテリーが、チリ紙が、財布がなどなど入ったりするとうれしいので、こいつをチョイス。
本日デビューだったりします。
ザ・ノースフェイスBCヒューズボックスM81630
買ってよかった一品ですw
こんなおじさんは何をしているかと言いますと、
ネット広告の運営やら、アドテク漁りやら、LP作ったり、バナー作ったりしてます。
やっと、素晴らしい環境の整った(人道的にもね)会社で働かせていただけるようになったので、
これからもバリバリ適当に頑張っていきますよ。
今回は、ザックの自慢でしたw
次回からは、アドテクを中心に書いていこうかと思います。たぶん。
なぜならば、おじさんは忘れっぽいからww
備忘録かい!
2017年06月14日

